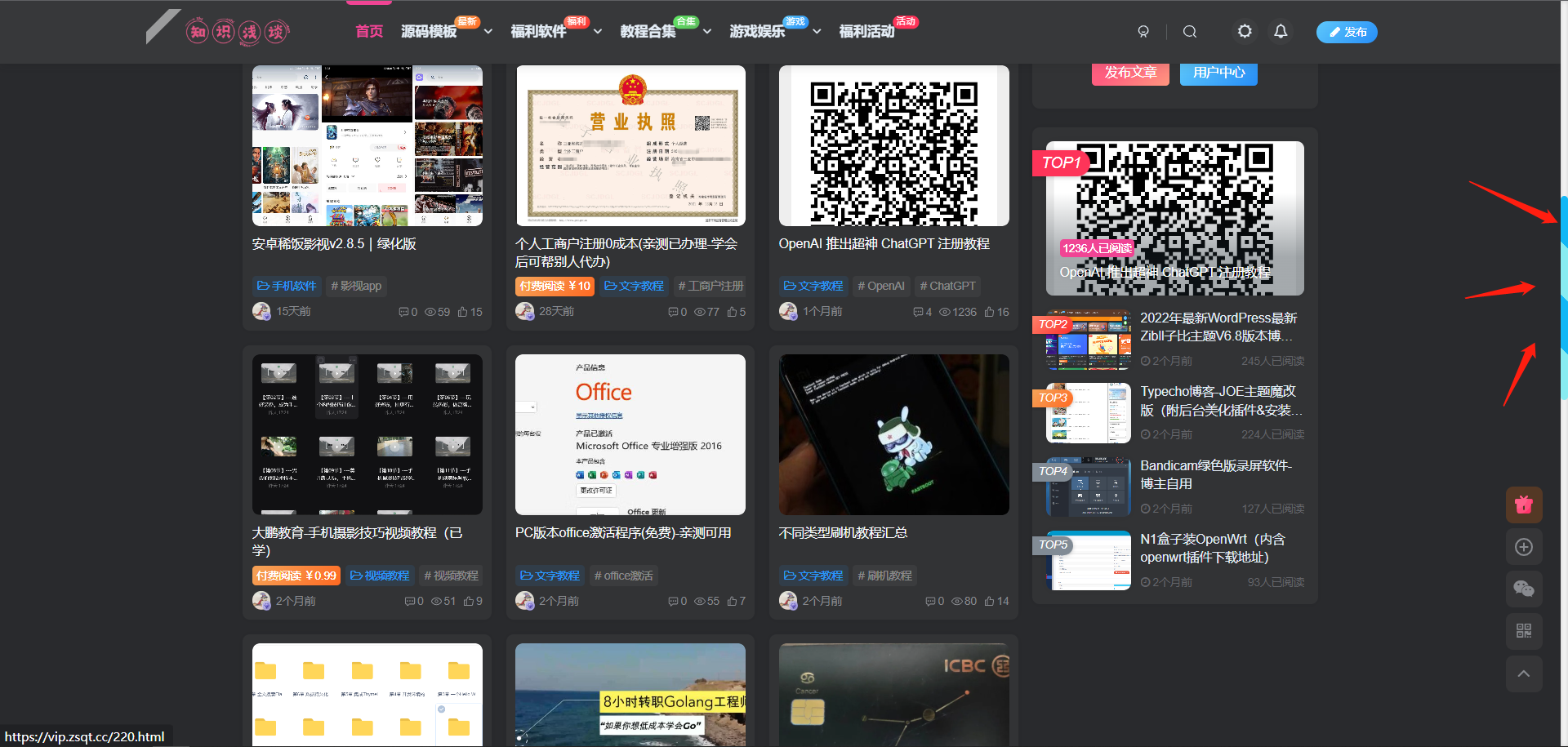
我们浏览网站时经常看到一些网站侧边滚动条非常好看
本例彩色滚动条效果由CSS实现,你可以根据你的需求自行修改滚动条外观
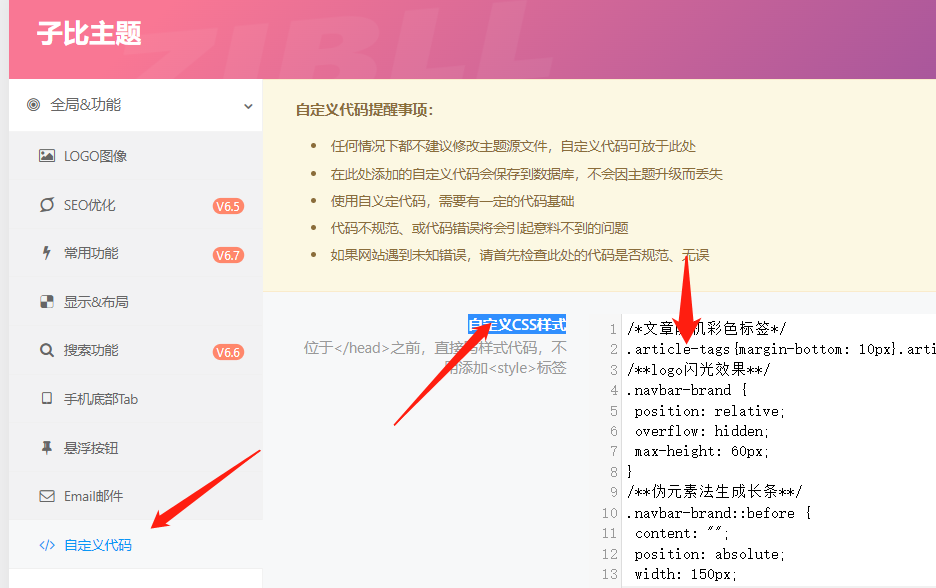
css代码如下,添加到需要的 子比主题设置->全局和功能->自定义代码->自定义CSS样式
/**彩色滚动条样式*/
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 8px; /*滚动条宽度*/
height: 7px; /*滚动条高度*/
}
/*定义滚动条轨道*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #f6f6f6;
}
/*定义滑块*/
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, #88ecf1 25%, transparent 25%, transparent 50%, #88ecf1 50%, #88ecf1 75%, transparent 75%, transparent);
border-radius: 4px;
}演示如下:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












暂无评论内容