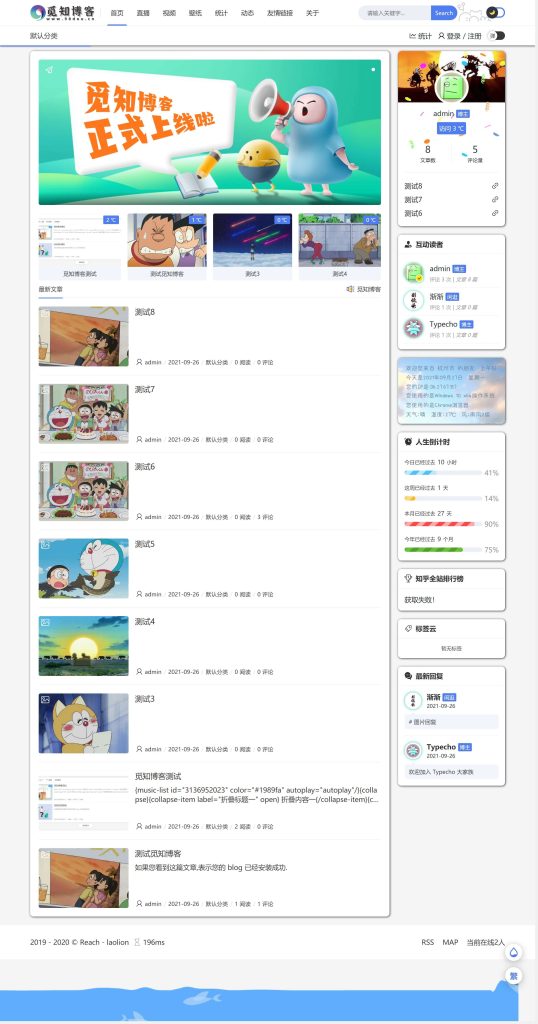
我们浏览网站时经常看到一些网站的LOGO带有扫光效果,如网站左上角。
该效果可由纯CSS实现,使用时可能需要根据你的网站自行修改参数
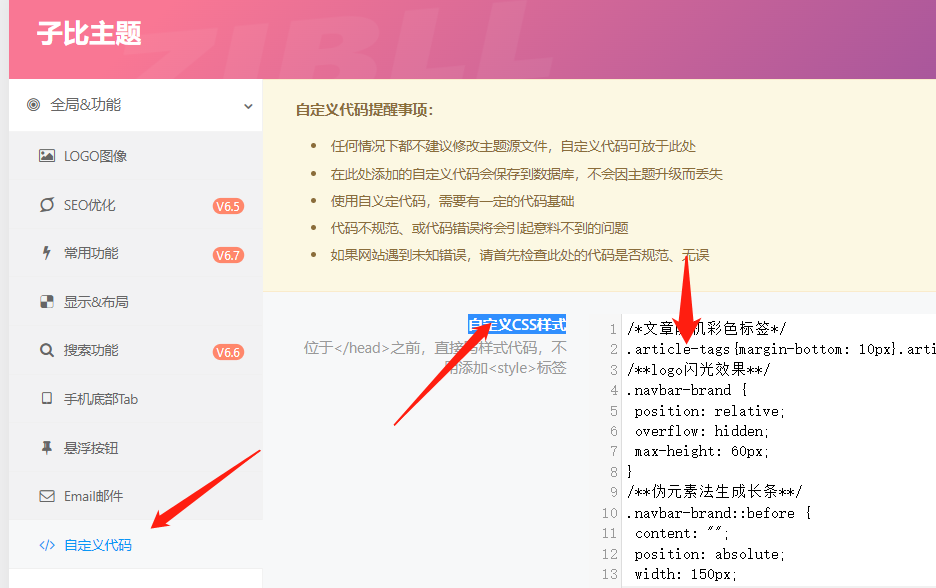
把下边的代码放到子比主题设置->全局和功能->自定义代码->自定义CSS样式
/**logo闪光效果**/
.navbar-brand {
position: relative;
overflow: hidden;
max-height: 60px;
}
/**伪元素法生成长条**/
.navbar-brand::before {
content: "";
position: absolute;
width: 150px;
height: 10px;
background-color: rgba(255, 255, 255, 0.5);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: blink 1s ease-in 1s infinite alternate;
/**动画名,持续,加速,循环,逆播放**/
animation: blink 1s ease-in 1s infinite alternate;
}
@-webkit-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-o-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-moz-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@keyframes blink {
from {left: -100px;top: 0;}
to {left: 320px;top: 0;}
}具体位置见下图

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












暂无评论内容